
Atom es uno de los editores de texto más completos con los que te puedes topar, hagas lo que hagas. Paquetes de ampliación, temas, Open Source. Lo tengo siempre instalado y lo uso cuando edito html, en los cursos de python, cuando inspecciono css, y funciona tremendamente bien. No utilizo nada más que lo que viene en la instalación limpia, y aún así a veces tengo la sensación de que es demasiado grande, demasiado potente, demasiado todo por todas partes.
¿Te molesta tener que activar el panel de vista previa para revisar uno a uno cuándo has recordado insertar el doble espacio en un diálogo? Sin problema. Buscas en google y llegas aquí, por ejemplo, abres la hoja de estilos del editor (file/stylesheet), lo pegas y lo guardas y listo. Para otras cosas, como intentar crear nuevos atajos de teclado o instalar el módulo para tener un mapa del documento he tenido más problema, aunque realmente no le he dedicado demasiado tiempo. Tiene buena integración con Pandoc, no he conseguido desactivar la predicción de palabras —que es un rollo para escribir—, se puede usar un tema oscuro para no cansar la vista, y hay mucha gente colaborando por lo que hay multitud de soluciones para multitud de cosas.
Un día, aún así, toqué dos o tres opciones del menú y lo convertí en vacío.
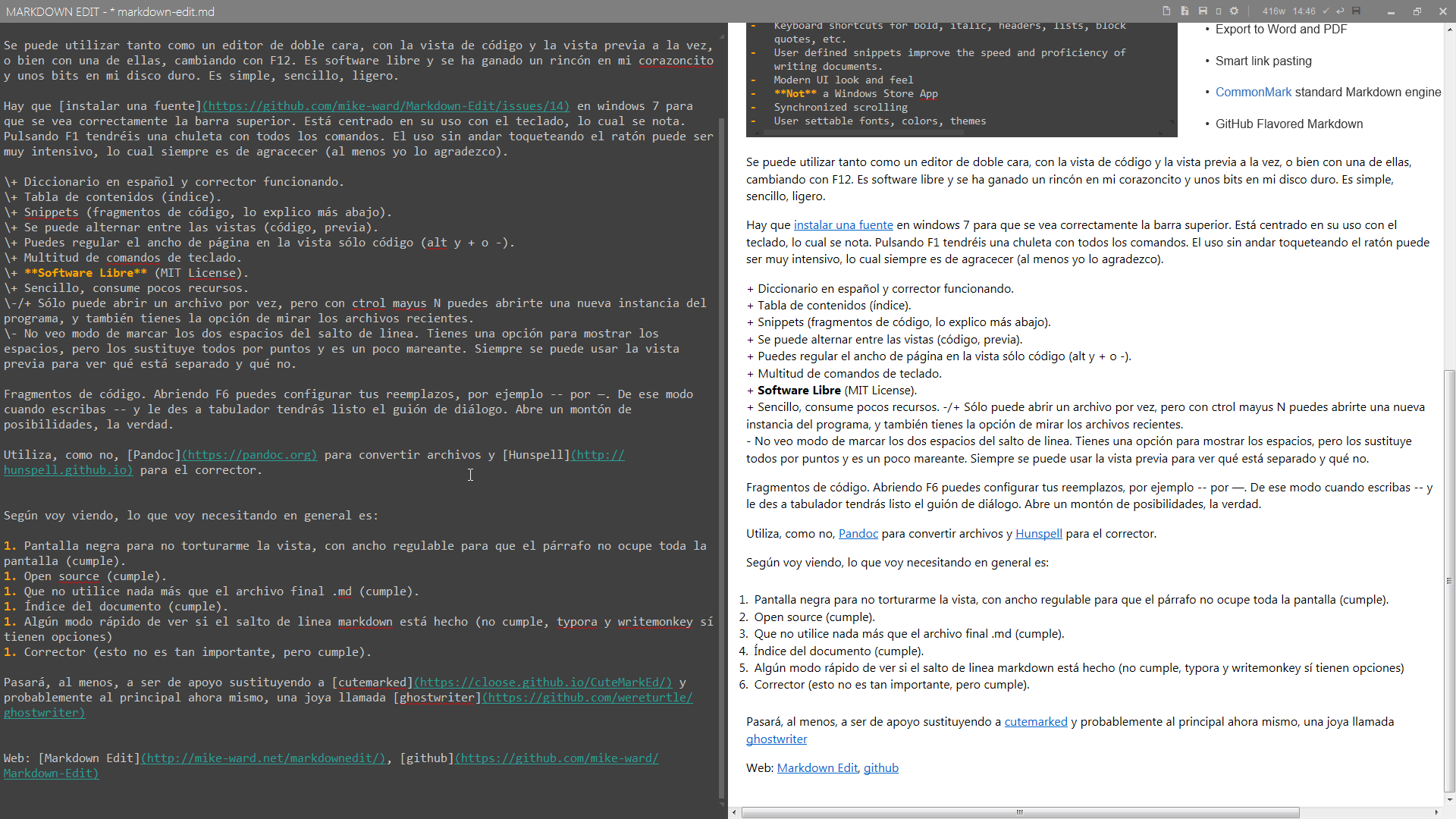
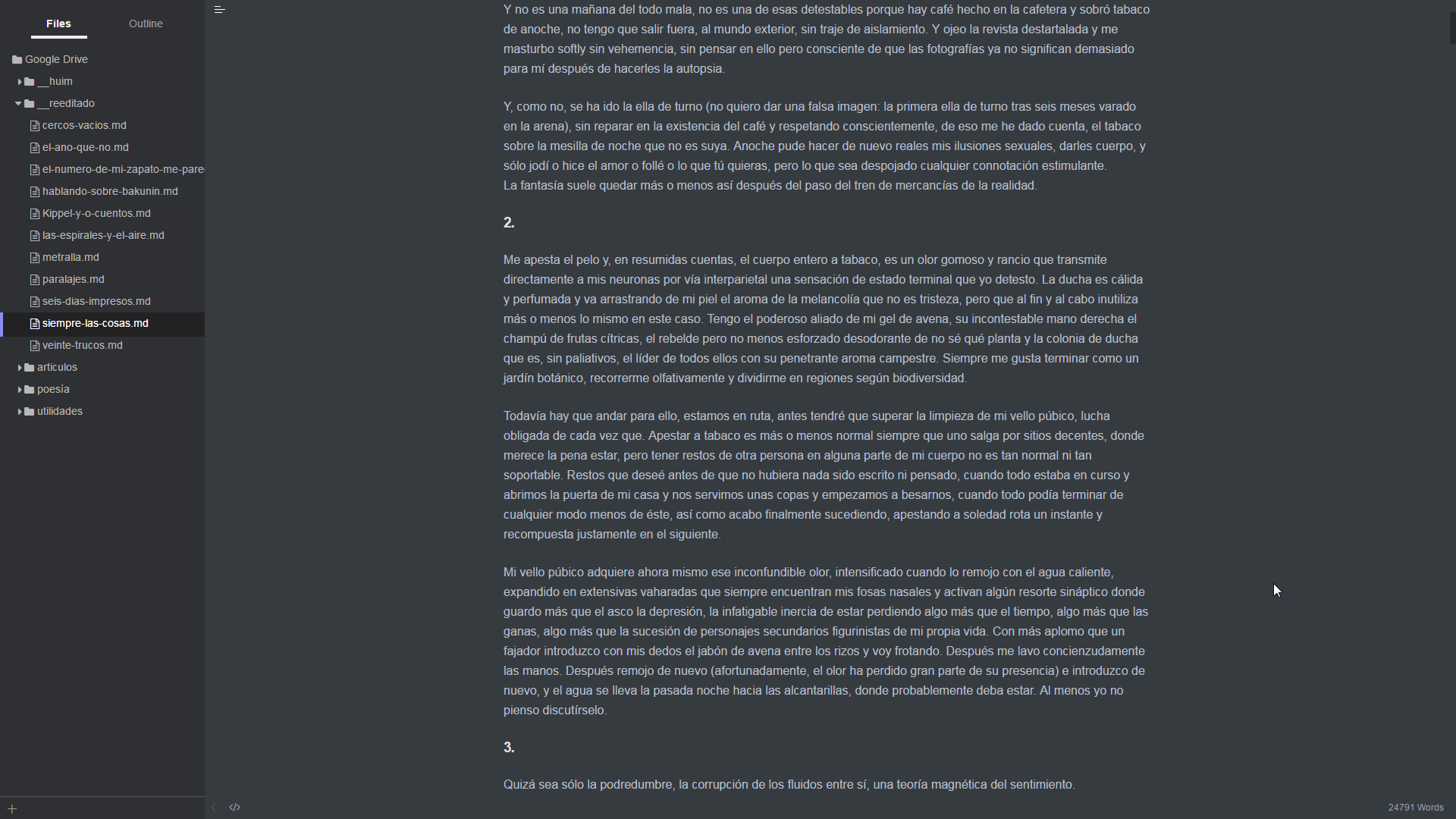
Atom es el hobby a largo plazo, uno lo va abriendo para diferentes proyectos y utilidades, va aprendiendo cosas y se lo va poniendo a su gusto. El editor es simplemente un medio para escribir, y tiene que molestar y ocupar en tu cabeza lo menos posible. Ghostwriter es alucinante para sumergirse en escribir, pero para tratar varios documentos a la vez y hacerse una idea general de algo es bastante limitado. Markdown Edit tiene el problema del doble espacio. Cada uno tiene sus cositas.
Así que al final estoy viendo que es complicado no tener distintos editores de texto instalados. Uno para cuando voy a hacer una inmersión en un capítulo y prefiero no ver nada más, otro ligero para hacer líneas generales y resúmenes, y Atom como ese proyecto de futuro que, pese a serlo, siempre viene a sacarme las castañas del fuego cuando no encuentro lo que busco en lo que tengo. Hoy por hoy no me imagino tener un pc sin Atom, pero no lo uso para editar markdown excepto en ocasiones puntuales.
Iré hablando de CuteMarkED, Haroopad, Dillinger, por ejemplo, pero ya tengo la sensación de que no hay ninguno que incluya todo lo que busco, así que habrá que hacerse uno, y el camino más rapido es dominar la potencia salvaje de Atom. Domarlo. Pero vamos, con calma.
Actualización 26/11/2017:
El código para incluir en el stylesheet es
atom-text-editor.editor .syntax--gfm .syntax--linebreak:after {
font-family: 'Octicons Regular';
font-weight: normal;
font-style: normal;
display: inline-block;
line-height: 1;
-webkit-font-smoothing: antialiased;
text-decoration: none;
font-size: 1rem;
width: 1rem;
height: 1rem;
content: "\21E9"; //cambiar aquí el icono
color: @syntax-invisible-character-color;
}
Cambiando el código del icono por el que más te guste.
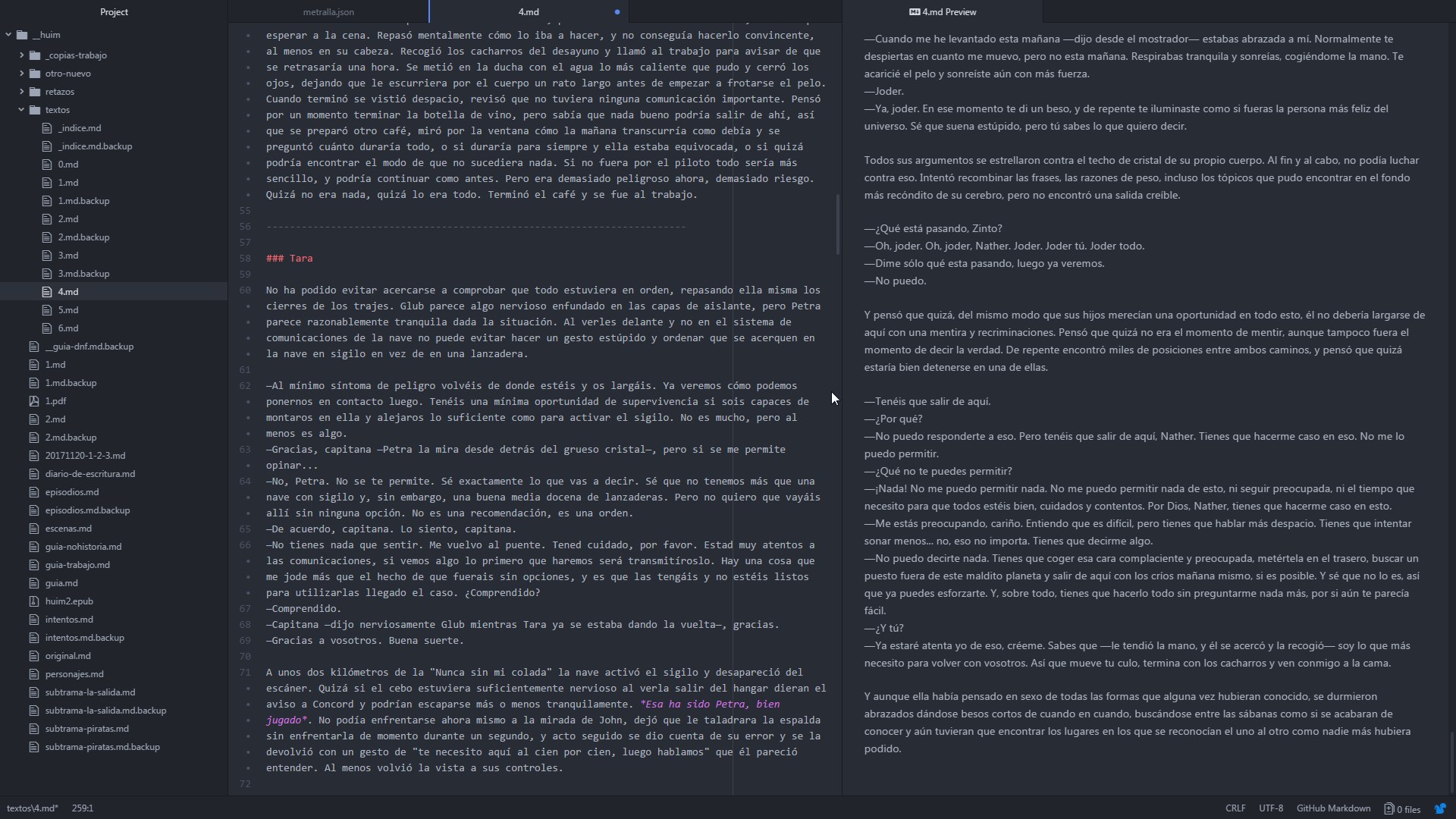
Y después de instalar document-outline (mapa de encabezados del documento), pandoc-convert (integración con pandoc), wordcount y Zen la verdad es que el resultado es más que correcto.